 ブログのカスタマイズを行う上で、
ブログのカスタマイズを行う上で、
「ブログの顔」とも言えるのが
トップページ、
そして「ヘッダー」ですね^^
先日ご紹介した、ブログテンプレートの無料プレゼントに、
ヘッダー作成ツールも含まれていたので、
これからヘッダー作成して、ブログに表示させようとされている方も
おられるかと思います。
このヘッダーを自分のオリジナルのものに変更した際に
邪魔になってしまうのが
ヘッダー位置に表示されるタイトルテキスト。
以前にEFFICIENTテンプレートでのタイトル非表示方法を書きましたが、
→ EFFICIENTテンプレートでヘッダー位置のタイトルを消す方法
この内容で検索して、ブログ来ていただくことが非常に多いので、
より一般的な方法について記載しておきます。
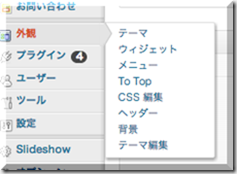
まずはWordPressのダッシュボードに入り、
左のメニューバーの「外観」→「ヘッダー」をクリックします。

WordPressに標準装備の「Twenty Ten」とか「Twenty Eleven」でも、
私の使用しているRefineというテンプレートでも、
この「ヘッダー」というメニューがあるはずです。
で、この中の
「ヘッダーのテキスト」という部分の
「ヘッダー画像上にテキストを表示する」のチェックボックスの
チェックを外します。(Refineの場合)
で、「変更を保存」をクリックすれば完了です。
デフォルトのテンプレートの場合、
「テキストを表示」の「いいえ」をクリックします。
このように、
ダッシュボードのメニューに「ヘッダー」というメニューがない場合、
以前の記事のように、phpをいじる必要があるかもしれません。
ただ、phpをいじると、
とんでもないことになる場合があるので
(私はこんな目に合いました・・・。↓)
→ WordPressの画面が真っ白になって表示されなくなった時の対処法
テンプレートの作成者に問い合わせるなど、
きちんと確認の上、改変されることをオススメします^^



ヘッダーのタイトルを非表示にするとSEO的には悪影響なんですか?