こんばんは、彩野咲です。
今日も咲ブログへのご訪問、ありがとうございます^^
今日は咲の備忘録、
WPのコメント欄に、あなたのアバターを表示させる方法です。

設定する前は、このように「ミステリーマン」が表示されています。
この状態でコメント回りするのはもったいないですよね > <
以下の方法で、設定すれば•••
ではやっていきます。
まず、「Gravater」に登録します。
この画面が出て、登録したアドレスにメールが届きます。
届いたメールの中のリンクをクリックし、再びGravaterへいきます。

するとこの画面が出るので、ユーザー名とパスワードを決め、
入力し、登録をクリックします。
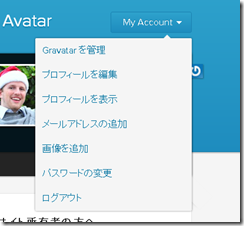
この画面の右上のMy Accountの中の、「画像を追加」をクリック。
このようにプレビューが表示されるので、頭が切れていたりしないか確認し、
下のボタンをクリックします。
この画面が表示されれば、登録完了です♪
あとは、WPのダッシュボードの「設定」→「ディスカッション」を開き、
「アバター」の欄で、
アバターの表示→「アバターを表示する」
評価による制限→「G」
となっているかを確認し、「変更を保存」をクリックします。
すると、その後の投稿から、
コメント欄にアバター画像が表示されます!
すぐに確認したい場合、
コメント欄に「test」などと入力してコメントを送信してみてください。
確認できたら、ダッシュボードの「コメント」から削除すればよいので。
ぜひあなたもお試しくださいね^^















ucwk here